- 09
- 2
- 3
维度Dimensions使用教程
序章:
维度是一款多世界代理端,因为其具有稳定、快捷、效率高、占用小等优点,许多服务器均使用维度作为多世界的实现方案。维度最早由dark服(国外知名服务器)服主上传于github,后经皮蛋/Cai改良后形成了国内现有的维度(指TShock群群文件内)。很多新人服主也想使用维度,但苦于目前互联网上并未出现一篇系统性中文教程,只能靠有着一定经验的熟练用户的指引
你需要准备:
- 一个以上的tshock开服端
- (虽然我觉得不用说了来看帖子的都是会开服的)一台服务器
- 维度适配插件以及维度代理端(文末会有下载文件)
- 一双明亮的眼睛
首章 解压安装说明(代理端)
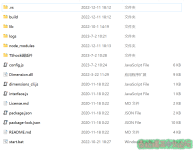
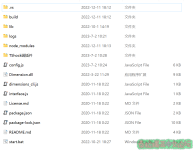
当你下载完压缩包并解压到你的服务器时,你会看到这些文件
他们都是干什么用的呢?你需要关注以下几个文件。
- config.js 类似于tshock的config.json,其为配置文件(废话)
- start.bat 维度的启动脚本,双击此文件启动维度

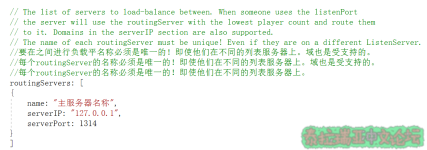
打开后,你应该看到的是这样的界面(请使用vsc、vs或记事本等打开,若直接双击可能会弹出报错)
你可以修改的地方有:
-
JavaScript:
listenPort 此处是不从主城进入时(直接进入下列服务器)所输入的端口,可改可不改。
此处是不从主城进入时(直接进入下列服务器)所输入的端口,可改可不改。 -
JavaScript:
routingServers 这里的name请修改为自己想要的服务器名称,此修改将会改变玩家输入/xxx传送的服务器(若不改变想传送到第一个服务器的话,玩家只能输入“/示例服务器1”
这里的name请修改为自己想要的服务器名称,此修改将会改变玩家输入/xxx传送的服务器(若不改变想传送到第一个服务器的话,玩家只能输入“/示例服务器1” -
这个端口就是你进入主城的端口,7777就行,你也可以改成别的JavaScript:
下面的一个listenPort -
主城的服务器名称可以改成回城等。JavaScript:
下面的一个routingServers
在维度的压缩包内,有个文件夹叫“TShock端插件”,我新建的,请将里面的插件扔进你开服端的“ServerPlugins”文件夹。
记得重启TShock
第三章 运行代理端
若直接双击start.bat,会闪退。
原因是因为你没有安装Node.js,下载链接请点击这里
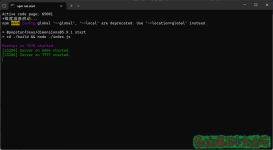
接下来启动后你会看到这样的界面,意味着你已经启动维度

这玩意不用管,嫌不好看去csdn搜一下自己搞就行
如果你插件装好了,现在就可以连接了
完帖。